【AviUtl】動画の背景を削除してGB動画を作る2つの方法
↓この動画の

↓背景部分だけ消して

↓グリーンバック動画素材を作りたい。って時のやり方です。

今回説明する方法は、動画内に背景部分だけ映っている場面がある時の背景透過のやり方になります。
もちろん、背景色をグリーンから別の色に変更することで、GB素材だけでなくBB素材、RB素材も作れます。
ほぼ自動切り抜きしてくれるので簡単・短時間で背景透過させてのグリーンバック、レッドバック、ブルーバック動画素材が作れます。
↓の動画ではこの記事の2つの方法を使用して作成しました。
目次
①みなかP式コミュ抜き・改
改と言っておきながら、みなかPの方法に1つエフェクトを追加しただけです。
というか手順1〜3まで一緒です。
AviUtl初心者で「シーン」とか「単色化」とか言われてもわかんない
という人は↓みなかPの動画をご覧ください。
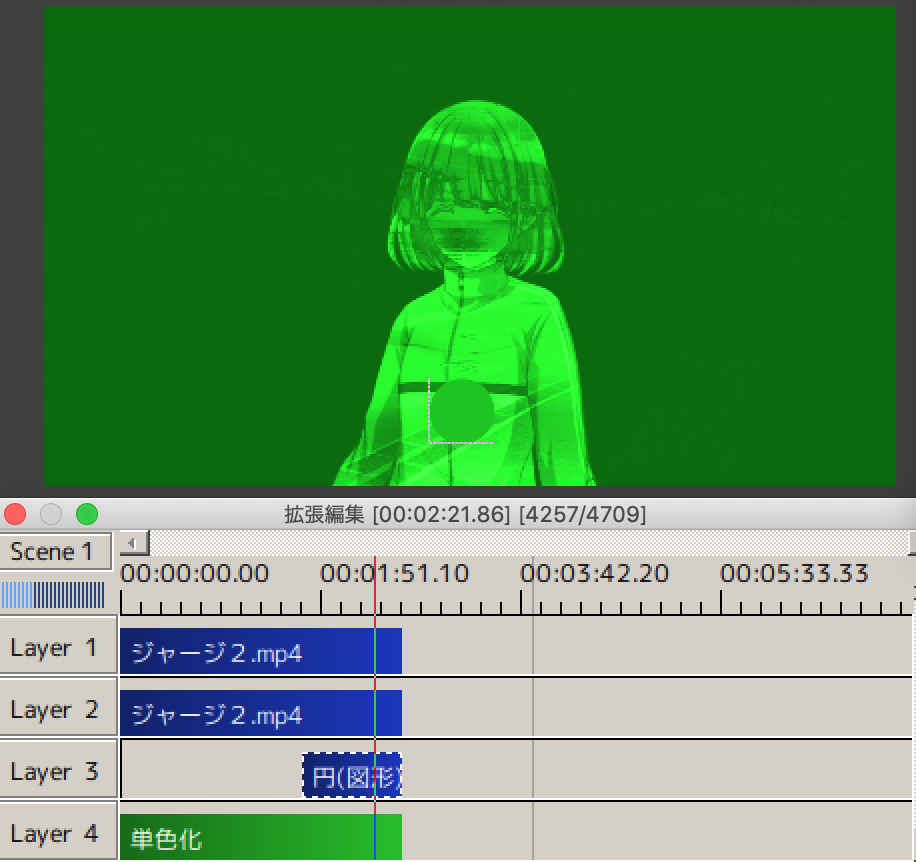
手順1:シーンの準備
シーン1に以下を追加する。
・レイヤー1&2:グリーンバックにしたい動画(↓画像だとジャージ2.mp4)
・レイヤー3:単色化(強さ:100、色の設定:RGB[0,255,0]、「光度を保持する」にチェック)

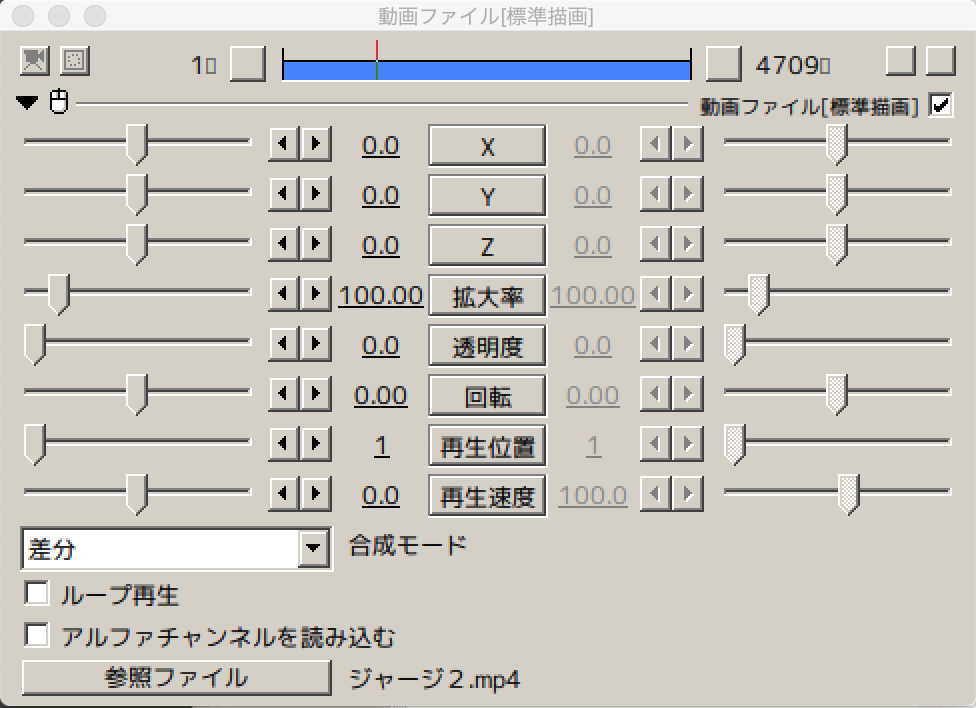
手順2:差分を設定
シーン1のレイヤー2に以下の設定をする。
・再生位置:背景だけ映っているフレーム
・再生速度:0
・合成モード:差分

手順3:Rootの準備
Rootに以下を追加する。
・レイヤー1:背景(図形)(グリーンバックにしたいなら色の設定をRGB[0,255,0]にする)
・レイヤー2:シーン1
・レイヤー3(非表示):グリーンバックにしたい動画(↓画像だとジャージ2.mp4)を上のオブジェクトでクリッピングに設定

手順4:切り抜き(背景透明化)
Rootのレイヤー2に対して以下のエフェクトを順に設定する。
・拡散光
強さ:100(←基本100だけど、状況に応じて下げる)
拡散:0〜(←体の一部が透ける時、値を上げる)
・カラーキー
輝度範囲&色差範囲:80
境界補正:1〜(←背景で透過し切れなかったところがある時、値を上げる)
キー色の取得:透過したい場所を選択
・ぼかし
範囲:0〜(←ぼかしたい時、値を上げる)
キャラや背景によって上3つの設定をいじって、いい感じなるようにします。
↓終わったらレイヤー3を表示させれば完成!
●設定(拡散光拡散:1、カラーキー境界補正:3、ぼかし範囲:2)

ブルーバックにしたいなら、背景(図形)を「色の設定RGB[0,0,255]」
レッドバックにしたいなら、背景(図形)を「色の設定RGB[255,0,0]」にします。
拡散光を入れなかった場合にどうなるかというと、
●設定(カラーキー境界補正:2、ぼかし範囲:2)
↓襟の辺りがちょっと透けて緑になっています。

手順EX:体の一部が大きく透ける時
↓拡散光を入れても埋まらないような場合、

シーン1を開き、透けている部分に図形を入れます。
図形の色の設定は単色化の色の設定と同じにします。
いい感じに埋まるように図形を変えたり、位置やサイズを調整します。

↓Rootを確認しつつ、気になる透けがいい感じに埋まるように調整します。

②迅七P式背景差分・改(GIMP使用)
AviUtlとGIMPの合わせ技で1フレームずつ背景を削除する方法を説明します。
改と言っておきながら迅七Pの透過素材作成方法に動画化の方法を追加しただけです。
「①みなかP式コミュ抜き・改」を試して、EX手順も試したけど、
↓みたいな感じで、もうどうしようもない。という時に使います。

迅七Pのやり方を知りたいという人は↓のURLをご覧ください。
G4Uで静止画抜いてみた - 迅七倉庫 - atwiki(アットウィキ)
手順1:AviUtlで動画を画像出力する
背景、切り抜きたい場面を選択して、
↓の「拡張編集AVI/BMP出力(RGBA)」を選びます。

↓のような感じでテキトーなファイル名を付け、ファイルの種類をbmpにして保存します。

手順2:GIMPで背景差分を取り出す
上に背景画像、下に切り抜き対象画像を置いて、背景画像のモードを「微粒取り出し」にすると
↓のような感じになります。

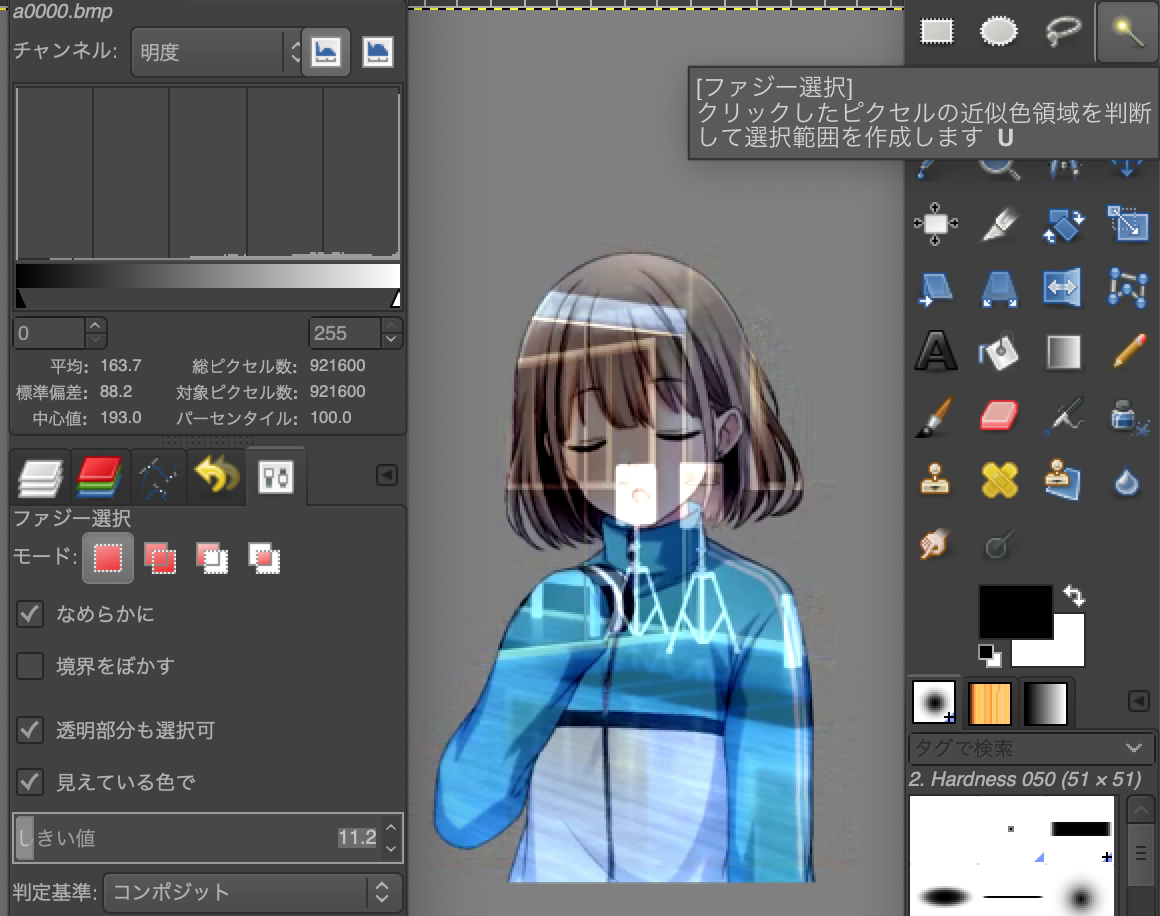
手順3:背景を選択する
ファジー選択の設定を↓の設定にして背景部分を選択します。

画像によって、しきい値を変えたり、境界をぼかすにチェックを入れたりしていい感じに選択します。
また、選択しきれない箇所は加算選択モード(SHIFTを押しながらクリック)、減算選択モード(CTRLを押しながらクリック(MACならcommandボタン))を使いながらいい感じに選択します。
↓頑張れば、こんな感じで髪の間の背景部分も選択できます。

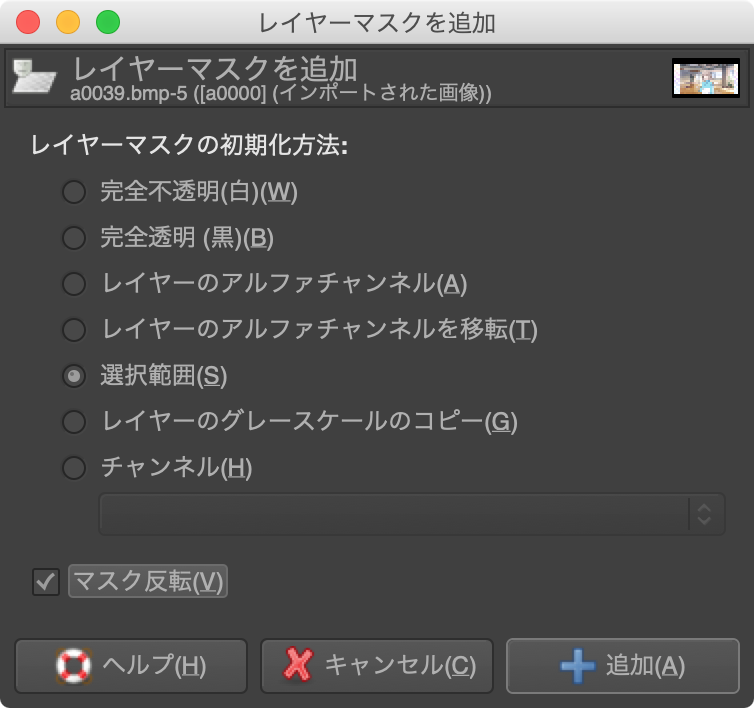
手順4:レイヤーマスクを追加する
切り抜き対象画像を右クリックしてレイヤーマスクを追加します。
↓ のように、選択範囲にチェック、マスク反転にチェックを入れて追加します。

背景を非表示にすれば完成!

保存する際はpng形式で保存します。
pngなら背景が透過したまま保存できます。
手順5:手順2〜4を繰り返す
全フレーム分の画像に対して「手順2〜4」を実行します。
ファイル名は「a0000.png、a0001.png…」のように連番にしておきます。
慣れれば1枚につき1分以内で作れるようになります。
頑張ってください。
手順6:AviUtlでpngを動画化する
メディアオブジェクト「動画ファイル」を追加し、
「アルファチャンネルを読み込む」にチェックを入れ、
参照ファイルを「a0000.png」にします。
すると、「a0000〜最後の番号」が1フレームずつ並び、切り抜き動画が完成!

グリーンバックの追加方法は、上で説明した「①みなかP式コミュ抜き・改:手順3〜4」をご覧ください。
今回のサンプルはシャニマスの動画切り抜きでしたが、
背景だけが映っているフレームがあって、カメラが固定されてさえいれば、
アイマス系だけでなく、アニメでも3DでもVtuberでもLive2D,Spine系アプリゲームでもなんでも切り抜きできます。
これが使えれば、作れるMAD動画や映像作品の幅が無限に広がりますよ。
それでは、よい切り抜きライフを〜
↓動画で使用した方法の説明記事一覧